Ah! Mobile March… The change of seasons 🙂
Ah! Mobile March… The change of seasons 🙂
Conversation with a sponsor – outsourcing:
Target is changing approach to balance between in-house and agency approach to the digital technologies. At some point most of the online tools and sites were created by different vendors, and may not have been as consistent as the company desired. Teams were also spread around the globe and a dilemma of when to set a meeting to accommodate Seattle, Minneapolis, and India was a constant issue.
Current approach is different: teams are located together in the building, more developed in-house, and even if off-shore teams still play a significant part in the development process, they are responsible for the complete projects, rather than their components.
The new approach is more convenient, less wasteful, and more comfortable for everybody involved. Is it the future? Interesting…
Mobile 2020
In 5 years, the main topic of the conversation will be the Internet of Things. However, if it is possible to connect some of the “things” to the internet, it may not be reasonable. Be smart, not stupid about it.
Tesla has and iPad as a dashboard – good. Carrots do not need to be connected…
Digital assistants will be popular – and more trusted. Digital assistants will automatically buy over $2B of goods and services.
2020 – User Experience dominates… and it is not just “user experience,” but an experience in general.
Wearable devices will be more common. By 2016, 30% of corporate wellness programs will capture bio metric data.
By 2020, computers will replace 50% of processing jobs. However, we will see 500% increase in digital business jobs. Economy will face shortage of qualified workers.
In 2020 Mobile will be over 50% of digital commerce (paying with a phone in the store, not necessarily shopping on the phone). Security will improve, but there will be still “anti-hacking jeans” to protect the new mobile valet.
By 2020, iBeacons will increase sales by 5%. When one major retailer adopts the technology, the rest will follow.
Everything you have today will be very similar… but better, easier to access. The internet speed won’t significantly improve 😉
There will be more fluid change in business and companies need to be prepared for it.
What is Material Design?
- a design language
- a way of communication
- a style guide
- an asset repository
- a philosophy
Material design is not a code repository or rule of law. Material design can change… If your product is not appealing, material design will not help. However, if you are creating an tool, adhering to the commonly accepted principles will help your users to understand the tool faster.
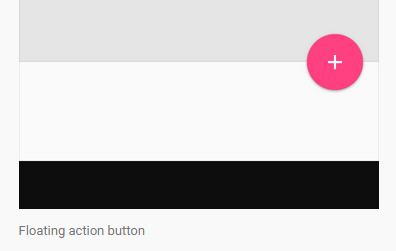
 One of the approaches of Material Design is the “Floating Action Button” that promotes one action above all others.
One of the approaches of Material Design is the “Floating Action Button” that promotes one action above all others.
Buzz Feed’s results of “materialization” of the app:
- 22% increase in page views per session
- 27% increase in shares per session
 Interesting – “hamburger menu” does not seem to perform very well. The word “Menu” did better in A/b tests. Will it change when users are more familiar with the “hamburger,” or is it something more “human” – less processing time to read a word then decode a symbol?
Interesting – “hamburger menu” does not seem to perform very well. The word “Menu” did better in A/b tests. Will it change when users are more familiar with the “hamburger,” or is it something more “human” – less processing time to read a word then decode a symbol?
Why care about material design?
- it will be adopeted among google ecosystem and beyond
- it can reduce “cognitive load” – users know how to interact and will spend more time in the app interacting with content
- Google made significant investment in UX – your company probably can not make this type of investment
UX – UI
Approach to task classification for mobile apps:
As a user I want to…. so I can…
Receive notifications to keep up…
…………………. …………..
The agency is using agile development, but does a clean cut between the design and development to assure that the design is completely approved by the client.
Challenge: engaging customers in the early stages of the project. solution: show visual prototypes fast – with the prototyping tools.
Financial services
 Mint is not a financial service, but it integrates with financial services. Every bank needs online tools. Maybe a bank does not need to build something like Mint, but can just integrate with Mint? This is interesting… though I am a bit skeptical about iBeacons used in banking… 😉
Mint is not a financial service, but it integrates with financial services. Every bank needs online tools. Maybe a bank does not need to build something like Mint, but can just integrate with Mint? This is interesting… though I am a bit skeptical about iBeacons used in banking… 😉
Mindfulness
Just a presence of a mobile device (phone) between talking people changes the relationship…
Most effective naval commanders expressed… empathy
The interest in well-being is higher in Twin Cities than in Loss Angeles or New York.
Smart Watches – User Experience Design
The number of companies working on wearable devices increased 5 times from 2013 to 2014. Despite all this effort, the devices do not work well yet, but they will improve.
How do we think about wearable’s design from the philosophical perspective?
 There are three types of devices:
There are three types of devices:
- Contributors (collect data)
- Companions (display messages – depend on the phone)
- Connectors (independently connected to the internet)
Touch is not the holy grail… other mechanisms matter more than touch, and… now you get only 300px 😉
When mobile phones were new, designers tried to apply desktop experience to them. The same will happen with smart watches – at first. However, the watch is not a phone, at best, it can get a glance.
How we should think about smart watches?
- Invisibility
Technology should connect us to life, rather than take us away from it.
Mobile is a lifestyle. We need to target the motivations of the life style. not the technology.
What smart watch train ticket app does? One one thing, but it does it very well, and stays out of the way. It shows the time of the train’s departure and shows the scan-able ticket. That is it!
- Intimacy
Experience should be personalized, and should be empowering. For example: can get a notification, and can take action).
- Interaction
For the first time, designers would need to designed what you hear and what you feel.
What you say? What you touch? Pressure sensitivity (how hard the watch is pressed). Plus – connection to other devices.
- Intention
Context before UI.
- Interruption
Micro-interactions and movement
Buzz Feed
 60% of traffic is mobile. State of mind today – everything is mobile. Mobile users share more then desktop users. Buzz Feed editors preview article on the mobile platform first, and then on the desktop.
60% of traffic is mobile. State of mind today – everything is mobile. Mobile users share more then desktop users. Buzz Feed editors preview article on the mobile platform first, and then on the desktop.
Buzz Feed does not do responsive design! Why??
- Performance
- Content optimization (content for the mobile experience is different than for the desktop)
Buzz Feed does tests – and have different templates for web and mobile.
App users share more and spend more time with the app than mobile site users.
Investigative journalism is doing very well, but, does it doing better than “cat playing piano”? No.
Both type of content (thoughtful journalism and … cats… ) can coexist. Cute or Not app was created as a desktop feature, and then transformed into an app.